Stately Studio
Stately Studio is a suite of tools for building app logic, including the Studio Editor, developer tools for XState, and much more coming soon.


You can use Stately Studio’s editor to model your logic using state machines and statecharts visually; no code required! Collaborate on your machines with coworkers and friends with shared projects in teams. Use the XState VS Code extension to use the editor with your codebase inside your code editor, or export your code from Stately Studio into your codebase.
Stately Studio’s editor
Stately Studio’s editor supports everything you need to visually build state machines and statecharts. The editor currently has two modes; Design mode for creating your machines and Simulate mode for simulating how your machine works.
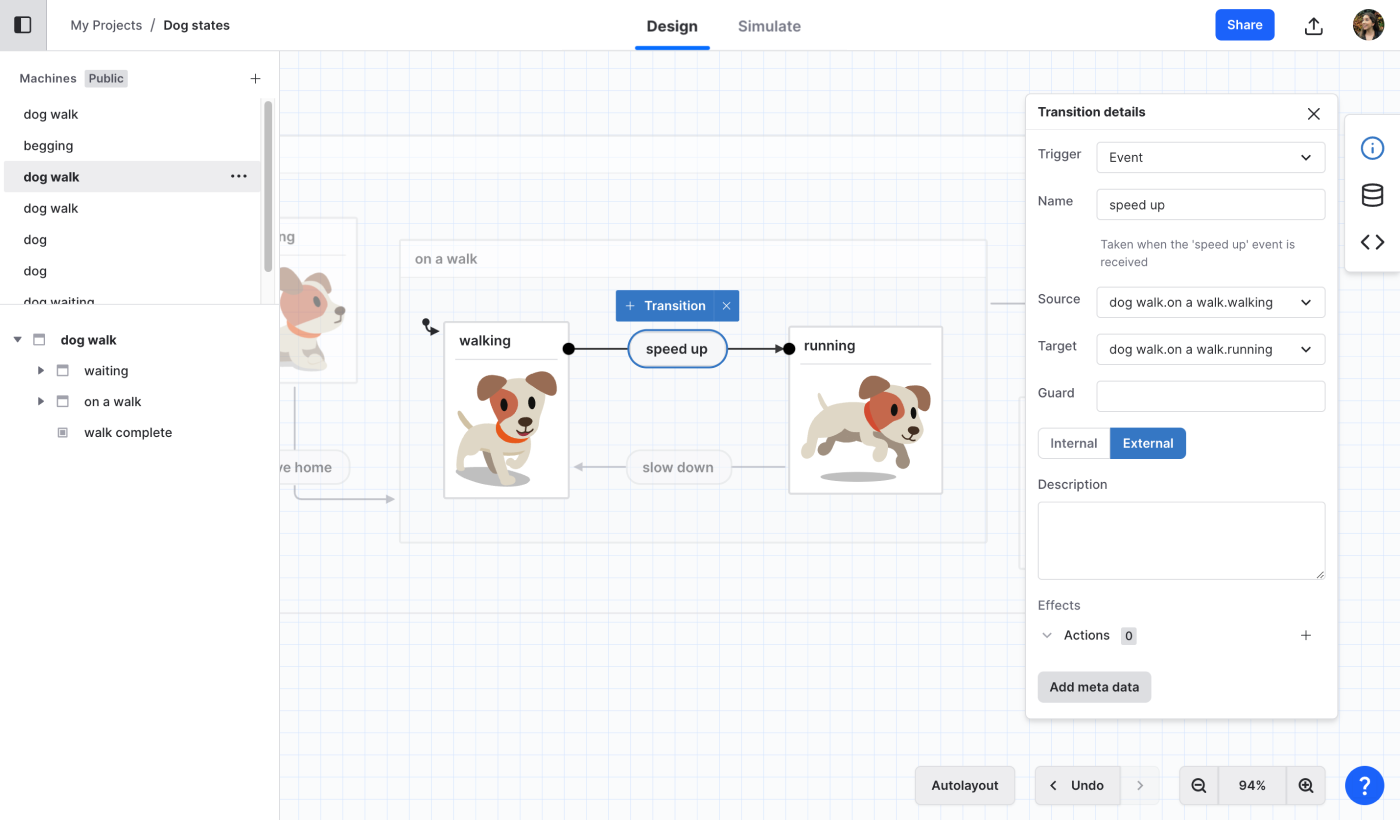
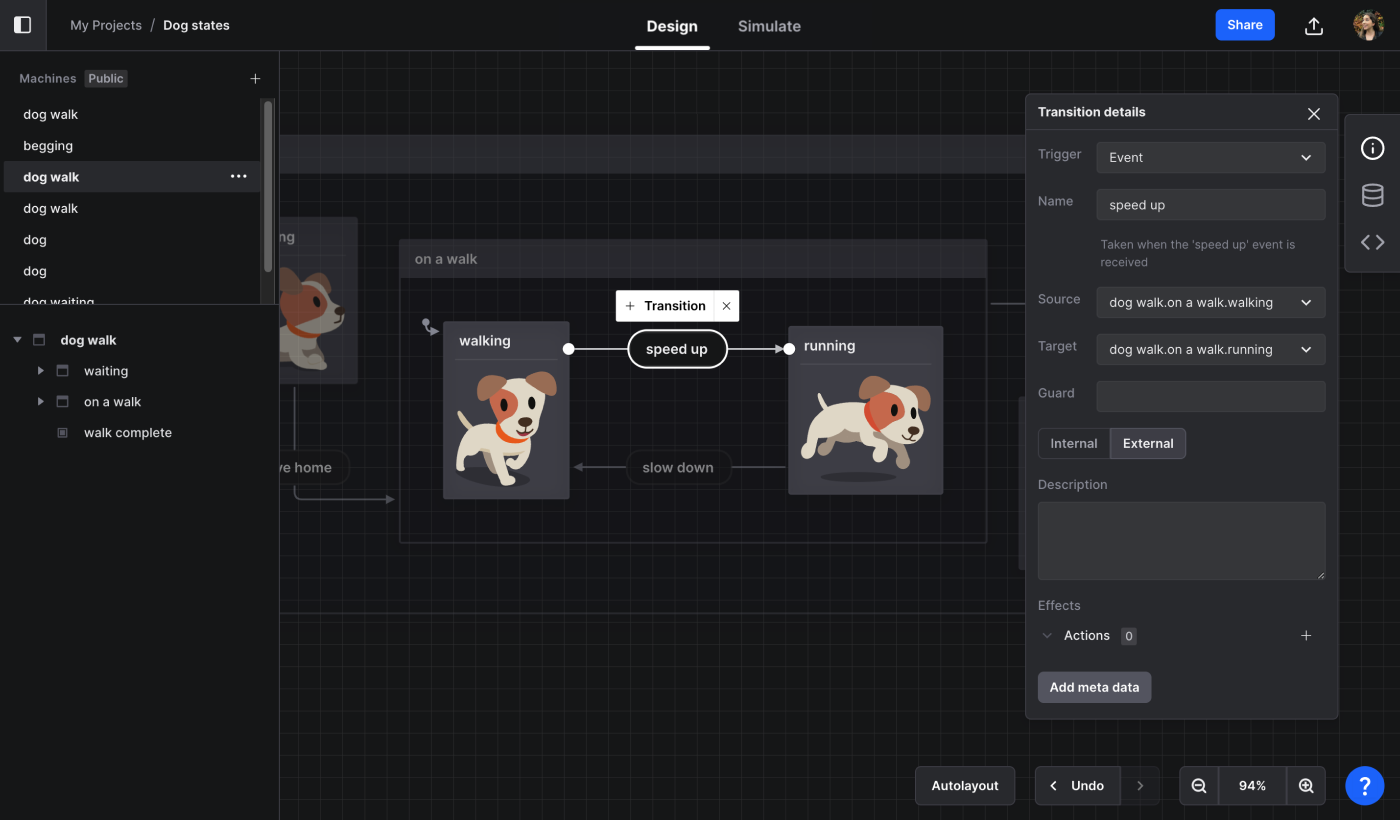
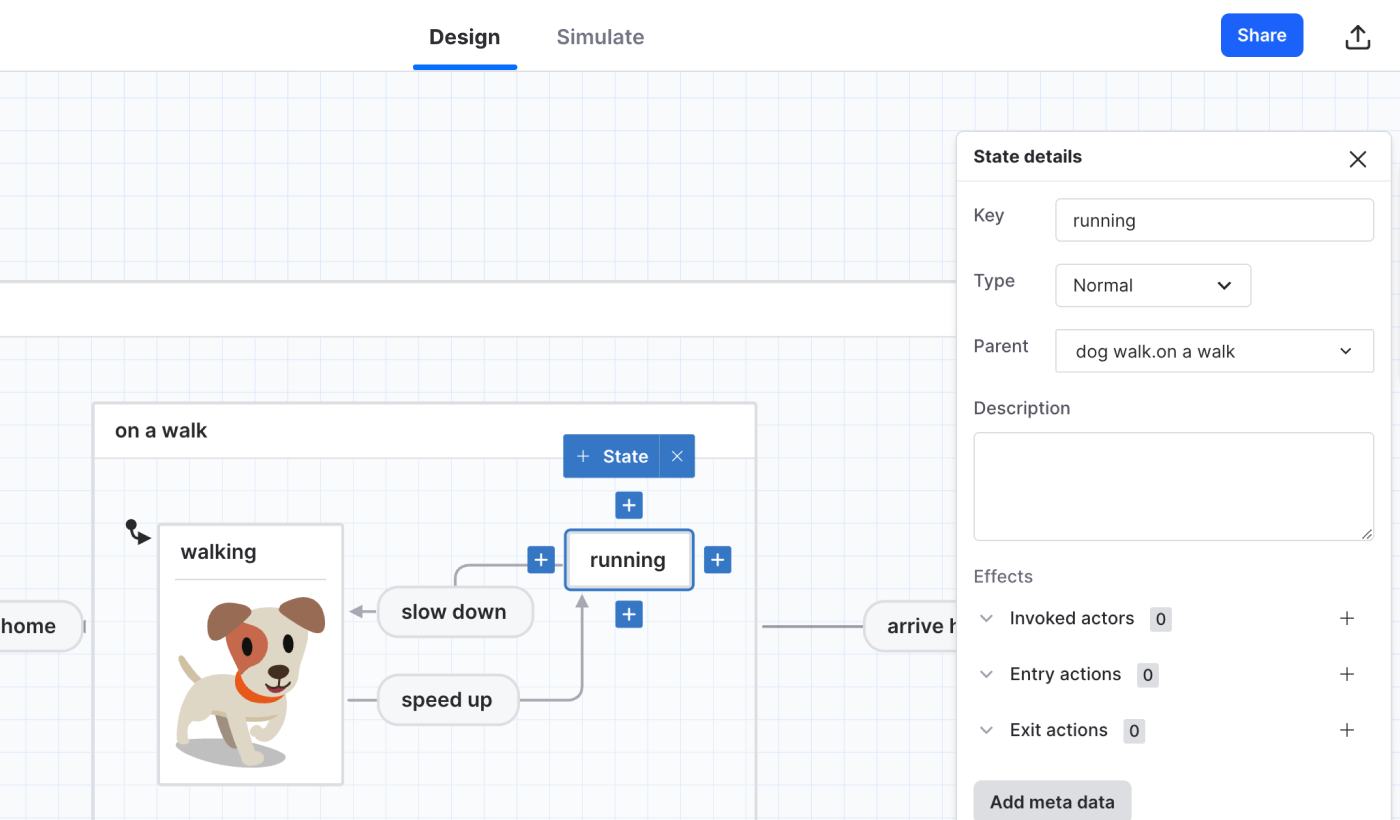
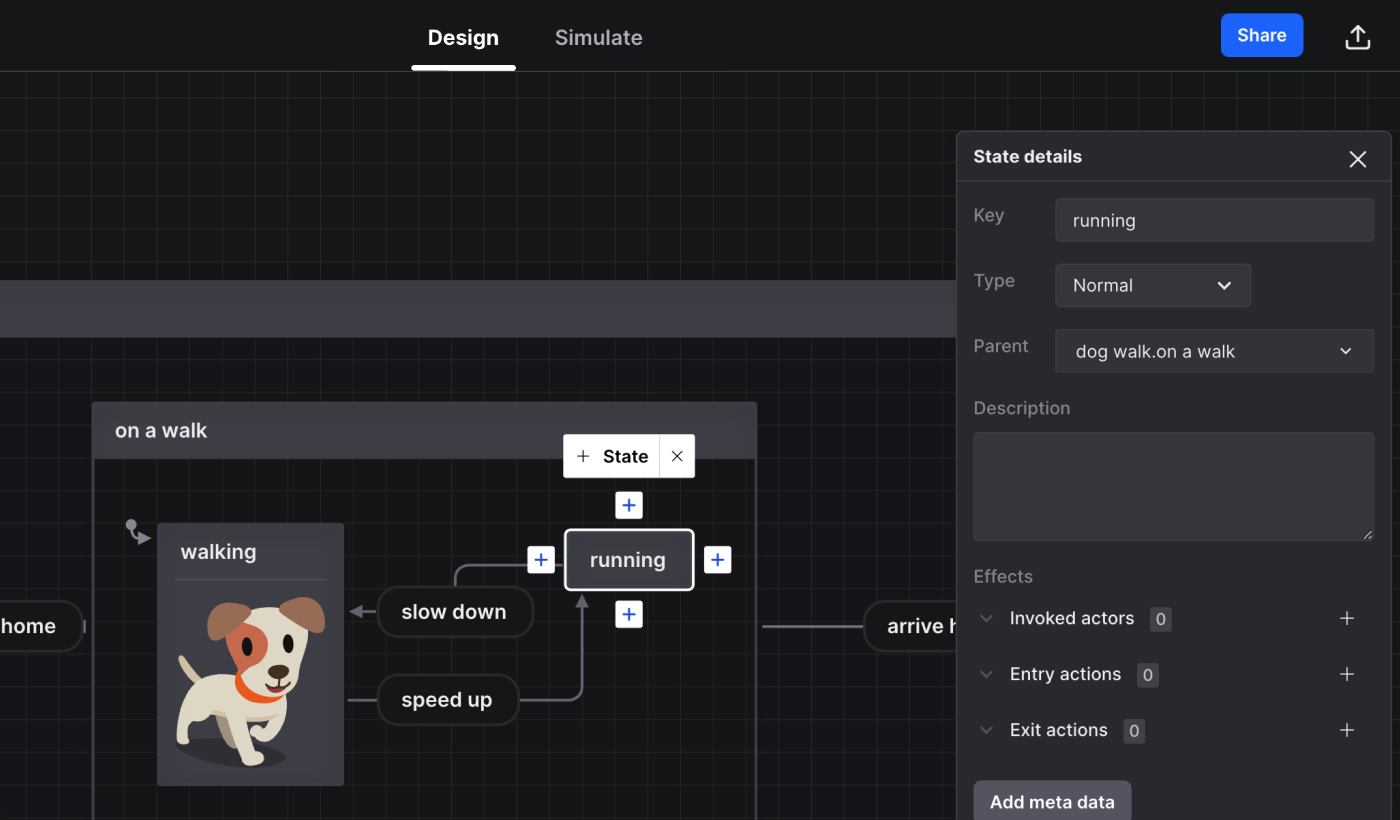
Design mode


Visually add, modify, and delete states, events, and transitions, as well as data, including actions, descriptions, and invoked actors.
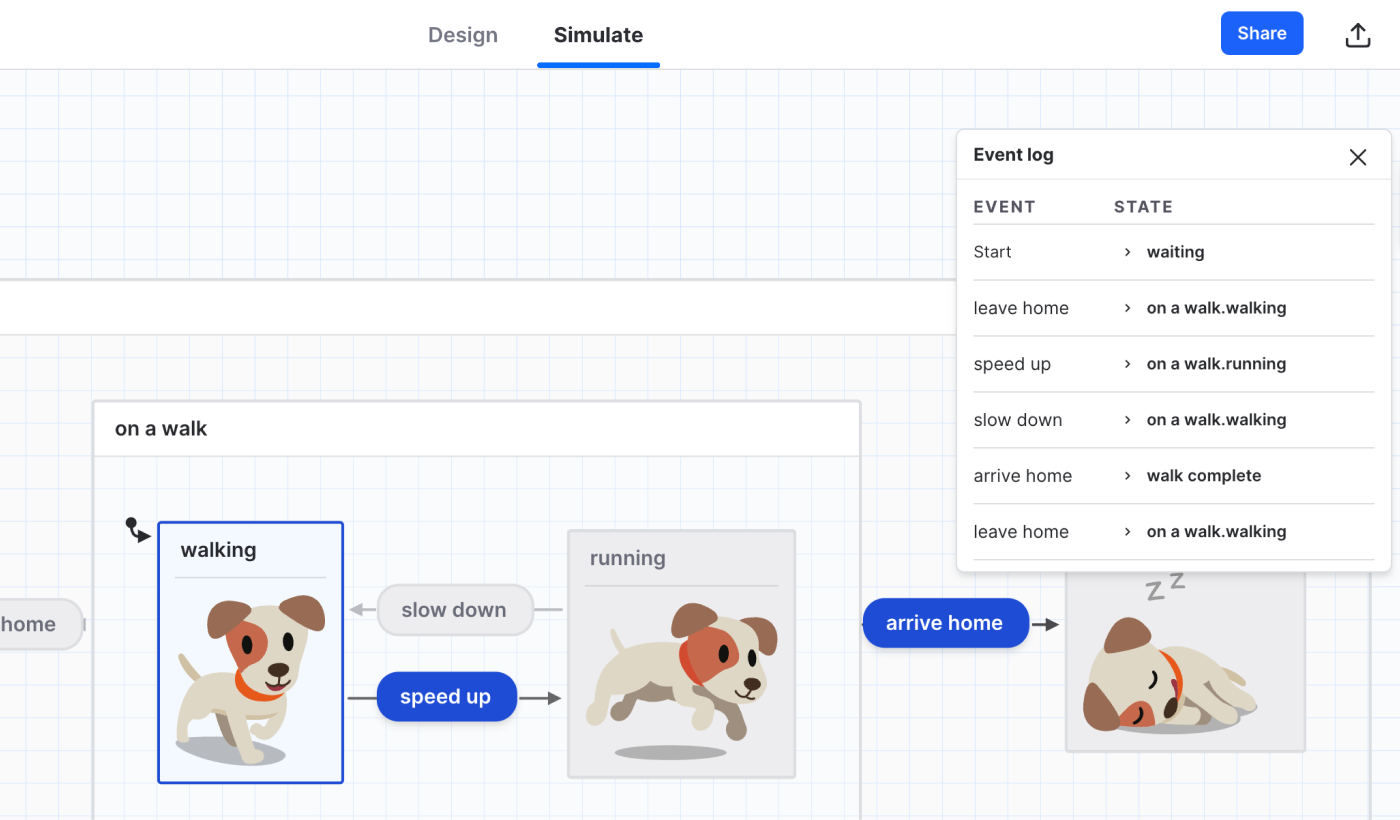
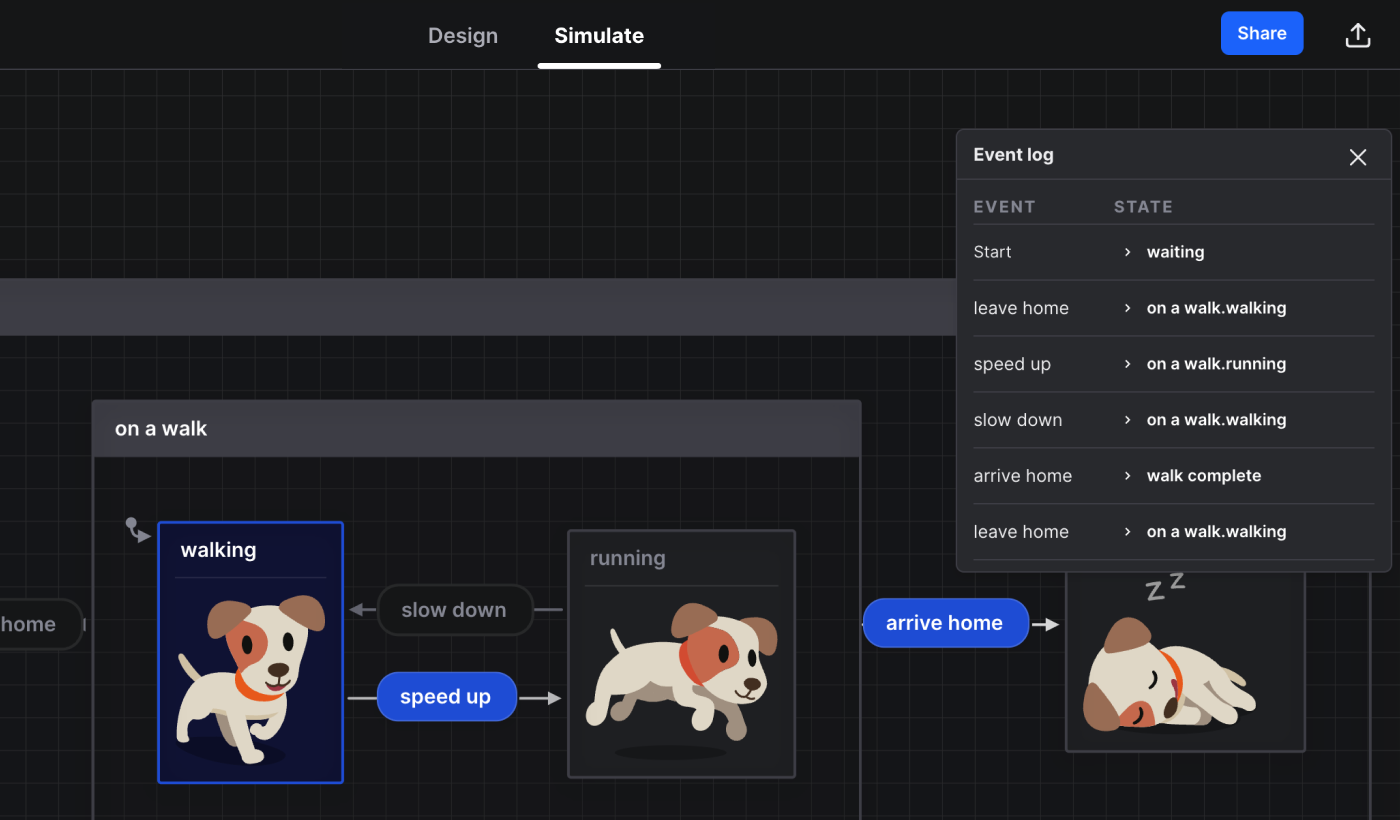
Simulate mode


Run the statechart, trigger events, and see the active state nodes.
Export
You can also export machines to JSON, JavaScript and TypeScript, ready to be used in your codebase with XState.
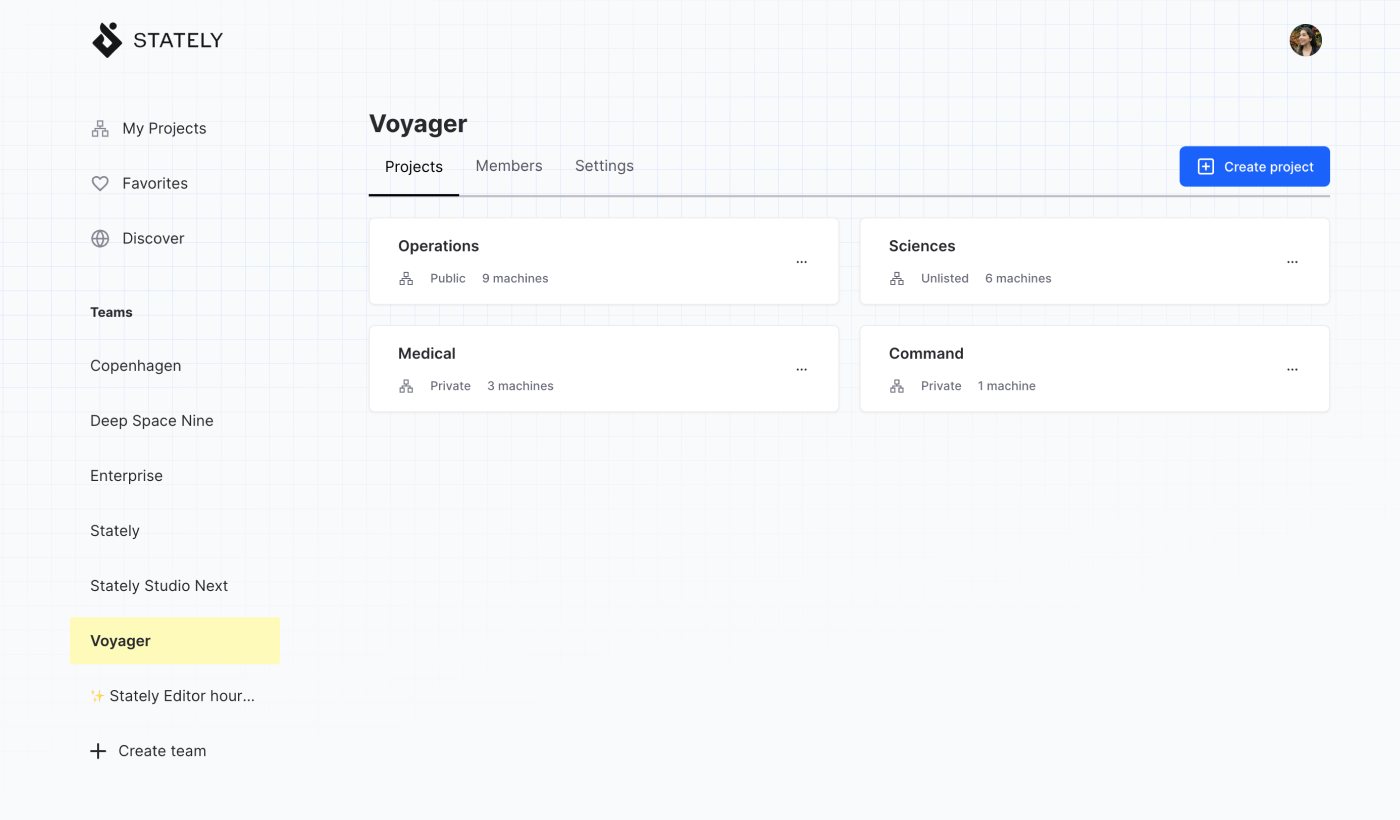
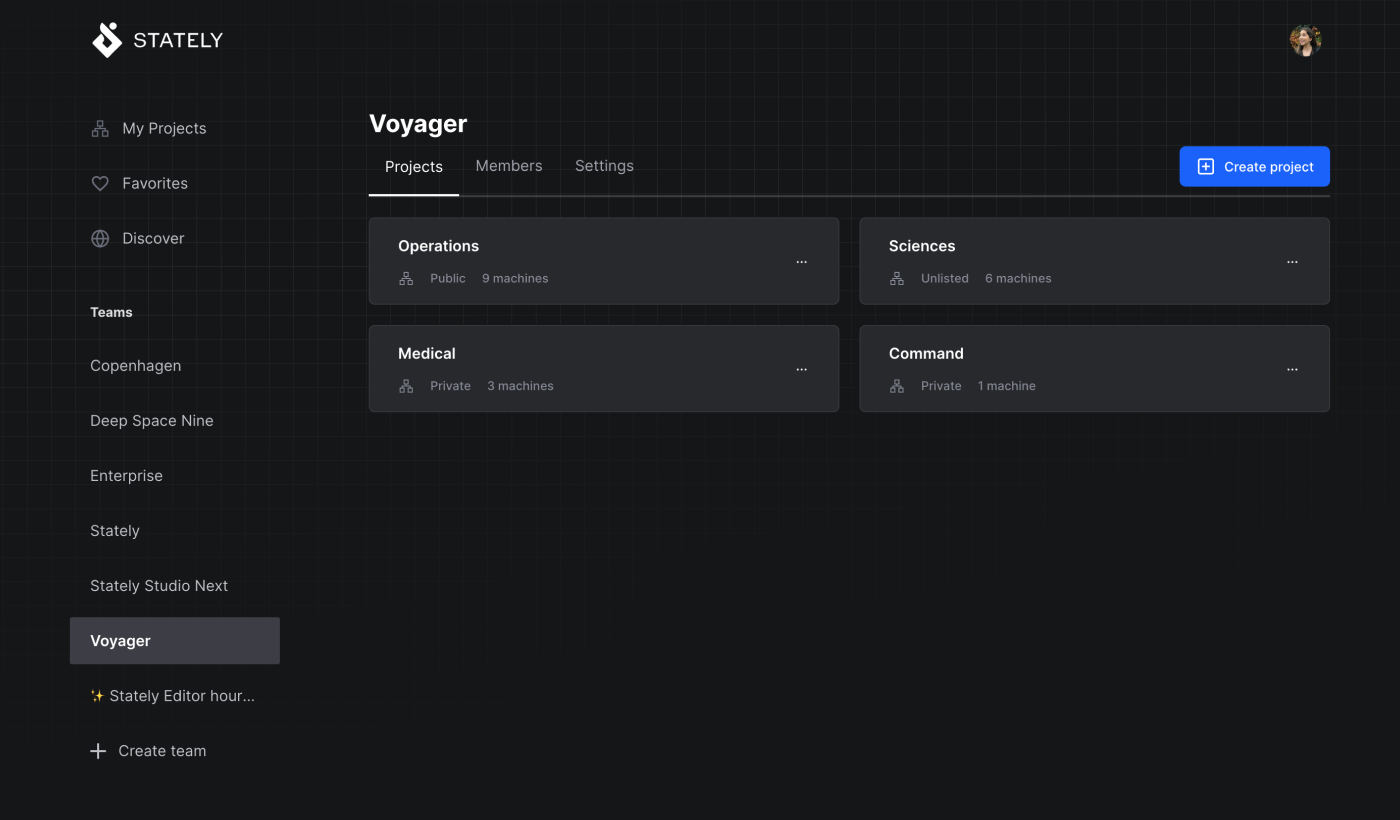
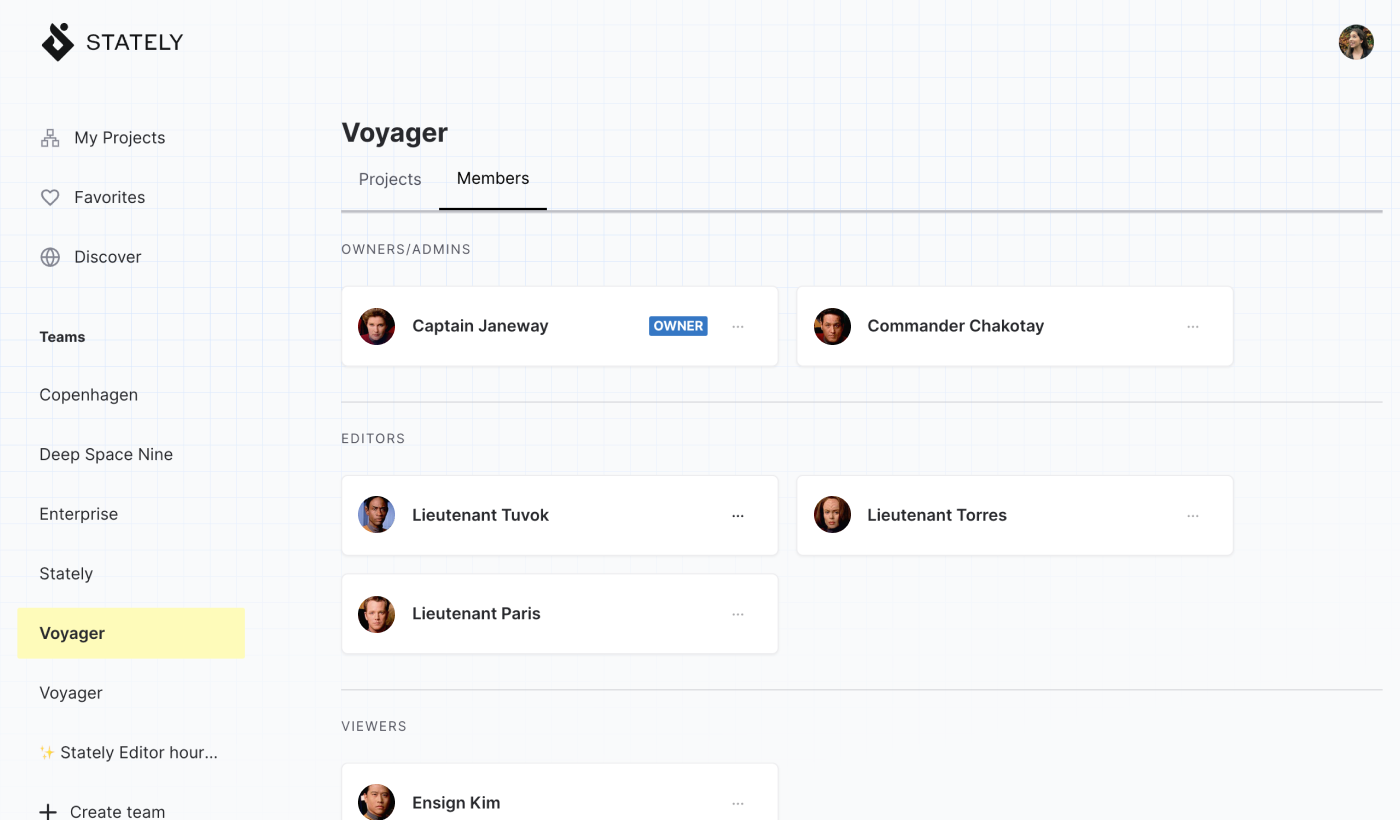
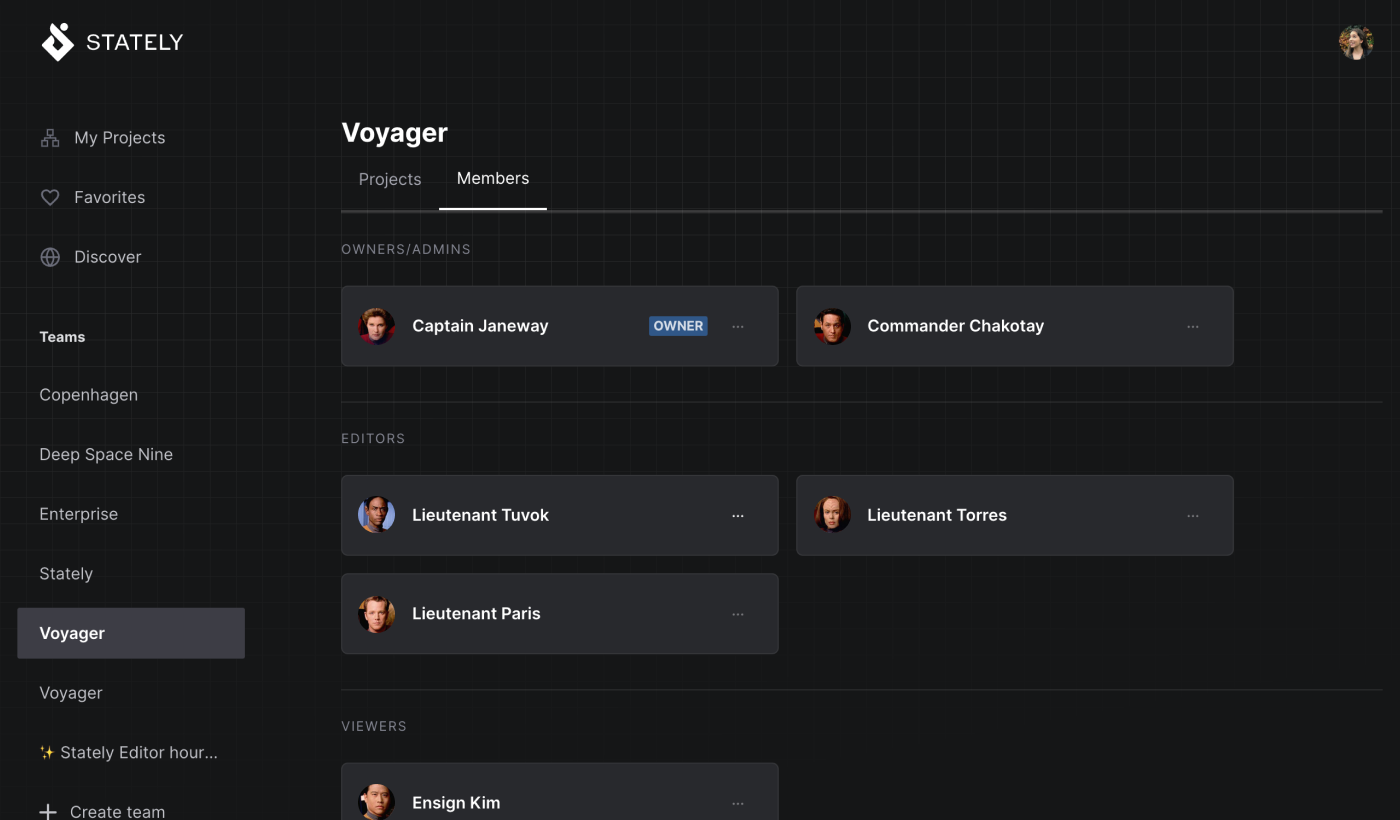
Projects and teams


As a Pro user, you can create and join teams in Stately Studio to share your machines and collaborate on private team projects. Read more about Projects and Teams.


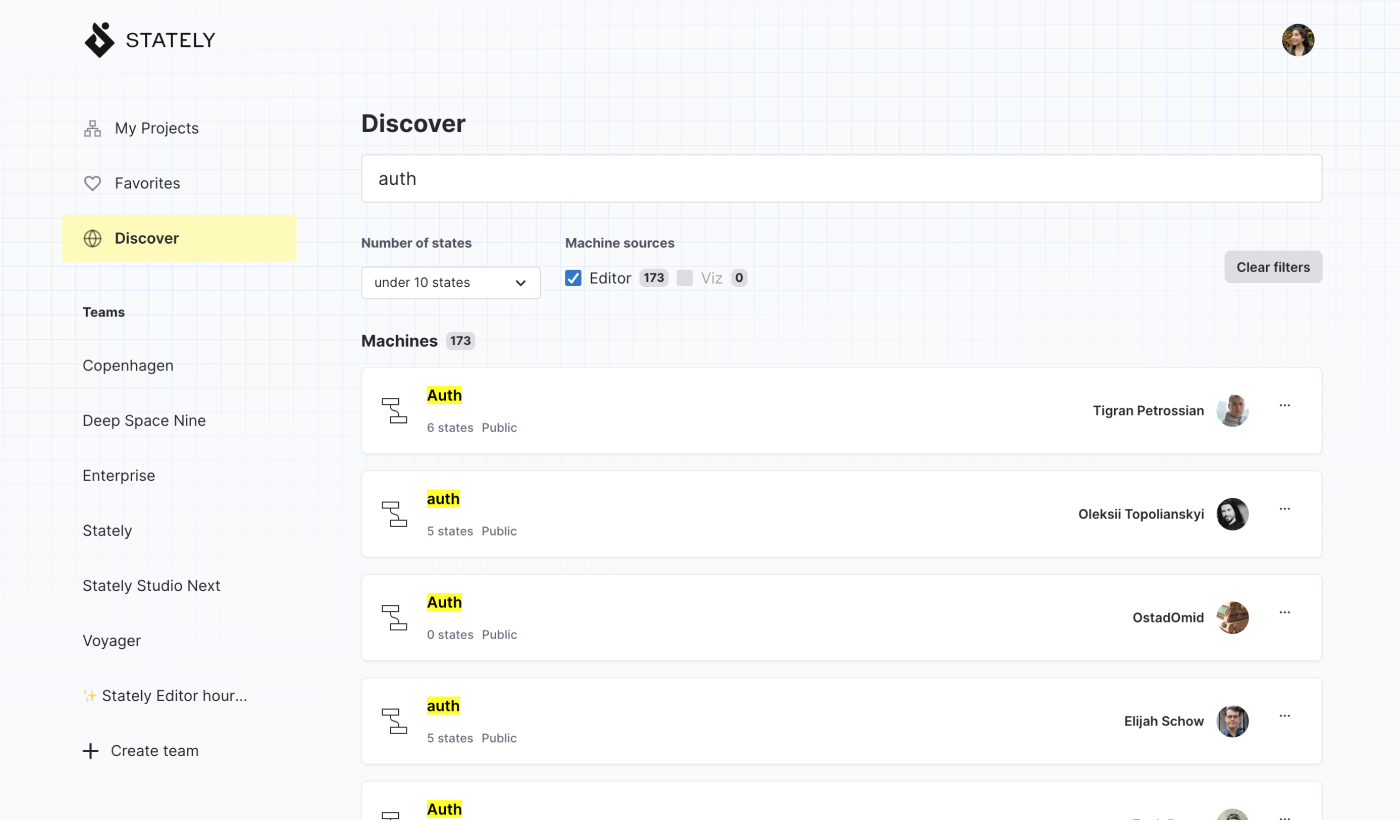
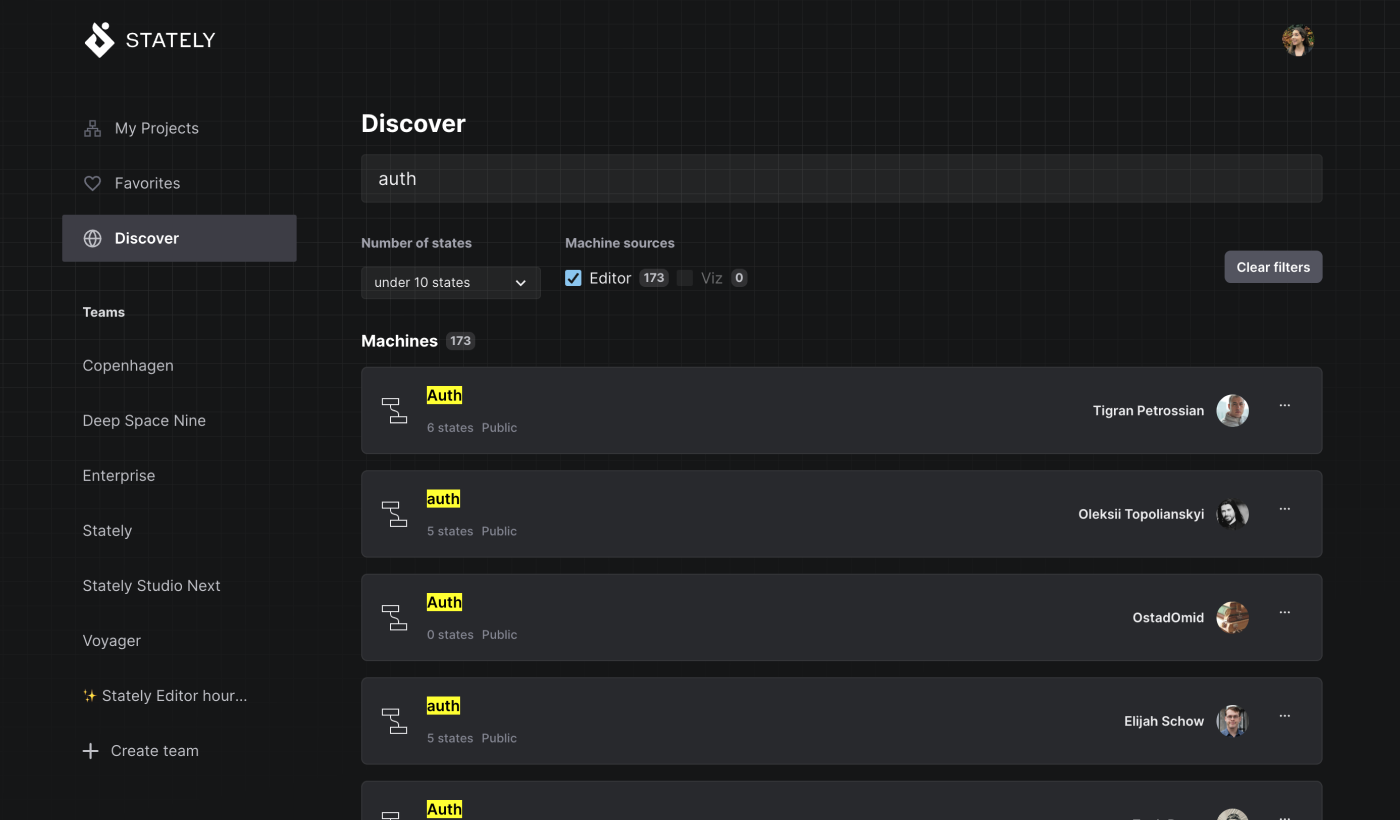
Discover machines
Are you seeking inspiration for your machine? Or do you want to learn from how somebody else models their machines? The Discover page lists all the public machines created with Stately Studio. Read more about the Discover page.


Our roadmap
Do you want to request a feature in Stately Studio? Check out our roadmap to post your feature ideas and upvote other features. Our roadmap also shows you the features we have planned and those already in progress.
You can also keep up with the Stately team’s work in progress at our regular office hour live streams.